Карта изображений
Карта изображений (англ. image map, иногда сенсорная карта или графическая карта) — это графический объект языка разметки HTML, связанный с изображением и содержащий специальные области (активные зоны), при нажатии на которые происходит переход по определённому URL (при помощи javascript можно установить другие действия). Использование карт изображений позволяет хранить несколько ссылок в одном изображении.
Использование
Для добавления карты изображений на веб-страницу используется парный HTML-тег <map>, в атрибуте "name" которого указывается уникальный в пределах документа идентификатор карты. Внутрь него добавляются непарные теги <area>, каждый из которых описывает одну активную зону. Затем в тег <img>, который необходимо связать с картой, добавляется атрибут usemap, содержащий имя привязываемой карты. Значение атрибута должно начинаться со знака решётки. При этом в теге <img> должны быть явно указаны размеры изображения.
Параметры (атрибуты) тега
map
area
- shape — форма активной области. Допустимые значения: circle (окружность), rect (прямоугольник), poly (полигон).
- alt — альтернативный текст области. Служит лишь комментарием для ссылки, поскольку на экран не выводится.
- title — позволяет задать всплывающую подсказку для активной области.
- coords — координаты активной области. Координаты отсчитываются в пикселях от левого верхнего угла изображения, которому соответствует значение "0,0". Первое число является координатой по горизонтали, второе — по вертикали. Список координат зависит от формы области:
- Для окружности задаются координаты центра круга и радиус:
<area coords="x,y,r">
- Для прямоугольника — координаты левого верхнего и правого нижнего угла:
<area coords="x1,y1,x2,y2">
- Для полигона задаются координаты его вершин:
<area coords="x1,y1,x2,y2,…,xN,yN">
- При этом, чтобы "закрыть" многоугольник, первая и последняя пары координат X и Y должны быть одинаковыми. Если эти значения не одинаковы, браузер должен вычислить дополнительную пару координат, чтобы закрыть многоугольник.
- href — Определяет адрес ссылки для области. Правила записи такие же, как и для тега <А>.
Примеры
Ниже приведён код, создающий карту изображений и привязывающий её к изображению:
<html>
<body>
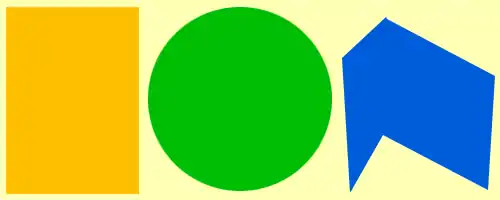
<img width="500" height="200" usemap="#somemap" src="upload.wikimedia.org/wikipedia/commons/e/e0/Figures_for_imagemap.png">
<map name="somemap">
<area shape="rect" coords="6, 7, 140, 196" href="ru.wikipedia.org/wiki/Прямоугольник">
<area shape="circle" coords="239, 98, 92" href="ru.wikipedia.org/wiki/Круг">
<area shape="poly" coords="386, 16, 344, 56, 350, 189, 385, 132, 489, 190, 496, 74" href="ru.wikipedia.org/wiki/Многоугольник">
</map>
</body>
</html>
В результате получится следующее (активные зоны расположены над изображениями фигур):

Преимущества и недостатки
Преимущества
- Карты позволяют задать любую форму области ссылки. Учитывая, что компьютерные изображения по своей природе прямоугольны, сделать графическую ссылку сложной формы, например для указания географического района, без карт-изображений не представляется возможным.
- С одним файлом удобнее работать — не приходится заботиться о состыковке отдельных фрагментов.
Недостатки
- Нельзя установить альтернативный текст для отдельных областей. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Если отключить просмотр изображений, то в итоге увидим лишь один пустой прямоугольник.
- При сложной форме области ссылки увеличивается объем кода HTML. Контур состоит из набора прямых отрезков, для каждой точки которого следует задать две координаты, а общее количество таких точек может быть достаточно велико. Сложные формы являются частным случаем и применяются достаточно редко.
- С картами-изображениями нельзя сделать разные эффекты, которые доступны при разрезании одного рисунка на фрагменты: эффект перекатывания, частичная анимация, индивидуальная оптимизация картинок для их быстрой загрузки и т.д.